Design
Psychology in Design: Gestalt Principles
7 December 2023
3 Mins Read

In the world of design, whether it’s graphic design, web design, or user interface design, an understanding of psychology is invaluable. By delving into the intricacies of human perception, cognition, and behavior, designers can craft experiences that resonate with users, captivate their attention, and ultimately achieve the desired goals, be it conveying a message, facilitating interaction, or enhancing the user experience. Psychology in design is a powerful tool that bridges the gap between aesthetics and functionality, allowing designers to connect with their audience on a profound level.
A theory of perception that we find might interest you is the Gestalt Principles.
What is Gestalt Principles?
Gestalt Principles, rooted in psychology, offer valuable insights into how humans perceive and organize visual information. The term “Gestalt” is a German word that means “form” or “shape,” and these principles focus on how our minds naturally group and structure visual elements to make sense of the world around us. In the context of visual design, particularly in UI (User Interface) design, understanding and applying these principles can significantly enhance the user’s experience and overall aesthetics.
The Principles
There are several key Gestalt Principles that can be applied to UI design:
01. Closure

Our brains tend to complete incomplete shapes or patterns. In UI design, this can be used to suggest connections between elements or to simplify complex information by grouping related items together.
02. Proximity

Elements that are close to each other are perceived as a group. In UI design, this can be used to group related items or create clear distinctions between different sections.
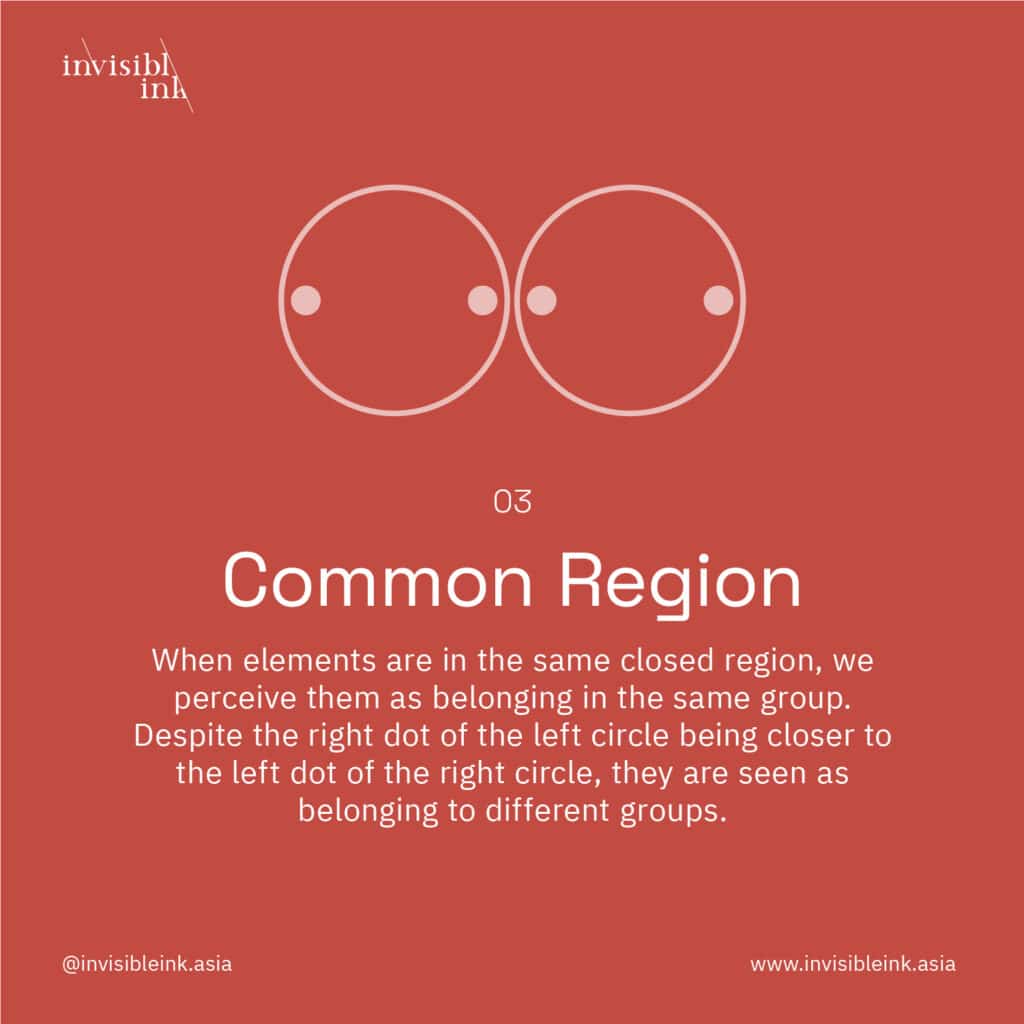
03. Common Region

When elements are in the same closed region, we perceive them as belonging in the same group. Despite the right dot of the left circle being closer to the left dot of the right circle, they are seen as belonging to different groups.
04. Similarity

Elements that share similar visual characteristics (like shape, color, or size) are seen as part of a group. This principle can be employed to emphasize the relationship between various UI elements.
05. Pragnanz

Pragnanz or sometimes called Law of Good Figure – describes that when you are presented with a set of complex shapes or objects.
05. Continuity

When elements are aligned in a straight line or a smooth curve, our minds naturally follow that path. UI designers can use continuity to guide users through a sequence of actions or to create a flow within an interface.
Why is it related to visual design in particular UI design?
Gestalt Principles are intrinsically linked to visual design because they help designers create interfaces that are visually cohesive, intuitive, and engaging. In UI design, the user’s interaction and understanding of the interface are of paramount importance. Here’s why Gestalt Principles are so relevant to UI design:
Perception and Organization: Users interact with UIs by processing visual information. Understanding how people naturally perceive and organize elements on a screen allows designers to craft interfaces that are visually pleasing and easy to navigate.
User-Centered Approach: UI design is all about the user experience. Gestalt Principles ensure that users can quickly grasp the content, navigate the interface, and achieve their goals without confusion or frustration.
Visual Hierarchy: Creating a hierarchy in UI design is crucial to guide users’ attention to the most important elements. Gestalt Principles offer a framework for establishing this hierarchy through visual cues, such as proximity, similarity, and continuity.